Viele Aquarienverein haben heute bereits eine Internetseite. Nicht in allen Fällen sind diese Seiten aber auf dem aktuellsten inhaltlichen oder technischen Stand. Im Hinblick auf die Sichtbarkeit im Netz und die Suchmaschinenoptimierung macht es Sinn eine Internetseite regelmäßig nicht nur inhaltlich, sondern auch technisch zu überholen. Hier gibt es einige Tipps, auf welche Weise eine neue Seite aufgebaut oder eine alte Homepage für einen Relaunch neu erstellt werden kann.
Jede Internetseite hat einen Quelltext, der dem Browser (Google Chrome, Firefox et.) Informationen darüber liefert, wie die Seite auf dem Bildschirm dargestellt werden soll und was darauf steht. Den Quelltext einer Seite könnt ihr euch anzeigen lassen, wenn ihr in eurem Browser mit der rechten Maustaste auf die Seite klickt und dann „Seitenquelltext anzeigen“ auswählt. (Bei Windows Edge, müsst ihr erst auf die Taste „F12“ drücken, damit der Menüpunkt angezeigt wird.) Um eine Webseite zu erstellen, müsst ihr einen solchen Seitenquelltext erzeugen. Dafür gibt es verschiedene Möglichkeiten und die haben unterschiedliche Vor- und Nachteile.
1. Website selbst in HTML und CSS programmieren
Ihr könnt den Seitenquelltext in einem Editor selbst mit der Hand schreiben oder aus Code-Schnipseln aus dem Internet zusammenkopieren. Die notwendige Programmiersprache hierfür heißt HTML (Hypertext Markup Language) und es gibt viele Internetseiten, die Tipps zum Umgang mit den verschiedenen Befehlen, zum Aufbau von Seiten und zur Formatierung von Text und Bildern geben.
Erstellt wird die Seite in einem html-Editor. Solche Programme sind zum Teil als Freeware erhältlich. Weit verbreitet ist notepad++. Ich persönlich arbeite aber seit Jahren mit dem (veralteten) Phase 5, weil ich auf meiner eigenen Homepage html-includes verwende, die von anderen Editoren nicht unterstützt werden.
Mittels CSS (Cascading Style Sheets) wird das Aussehen der Seite bestimmt. Im CSS ist festgelegt, welche Hintergrundfarbe die Seite und Schriftart oder Schriftgröße eine Überschrift hat, welche Textfarbe ein Link bekommt oder wie breit die Linien einer Tabelle sind. Es können auch die Funktionen eines Menüs darüber gesteuert werden. Das CSS kann auf alle Unterseiten einer Website angewendet werden und Änderungen am Layout brauchen nur in dieser einen Datei durchgeführt zu werden und gelten dann für alle Seiten.
Die HTML-Seiten können mit PHP-Seiten kombiniert werden. PHP (Hypertext Preprocessor) ist eine Programmiersprache, deren Befehle nicht vom Browser auf dem Rechner des Nutzers, sondern auf dem Server der Website ausgeführt werden. PHP-Seiten können darum nicht offline auf einem lokalen Laufwerk angezeigt werden. Sie ermöglichen aber die Kommunikation mit Datenbanken und können unterschiedliche Funktionen ausführen, über die HTML nicht verfügt. Die verwendete PHP-Version muss mit der des Servers, auf dem die Homepage liegt, kompatibel sein. Der Umzug von älteren php-Seiten auf einen anderen Server ist darum manchmal mit Schwierigkeiten verbunden.
Beispiel für eine Website mit handgemachten HTML, CSS und PHP:
http://www.wasserpflanzenfreunde-nrw.de
Vorteile:
Eine reine HTML-Homepage ist nahezu wartungsfrei und sehr sicher, weil sie auf keine Funktionen außerhalb ihres eigenen Codes zugreift. Sie kann online und offline dargestellt werden und alle Server und Browser können sie anzeigen. Die Seiten haben eine kurze Ladezeit. Formatierungen und Funktionen können beliebig verändert werden. Es ist möglich einen fehlerfreien (validen) und schlanken Code zu bekommen. Die Seiten können im responsive Design barrierefrei und für Mobilgeräte optimiert konzipiert werden. Die Dateien werden auf dem eigenen Rechner erstellt und dann auf den Webspace hochgeladen. Es gibt also grundsätzlich eine lokale Sicherungskopie.
Nachteile:
Es wird eine Einarbeitungszeit benötigt, um die Grundzüge von html und css zu erlernen.
2. Eine Website mit einem WYSIWYG-Editor erstellen
„What You See Is What You Get“ (WYSIWYG) bedeutet, dass auf der grafischen Benutzeroberfläche des Editors Texte und Bilder direkt so arrangiert und formatiert werden, wie sie später im Netz aussehen sollen. Den Quellcode erzeugt das Programm dabei selbst im Hintergrund. WYSIWYG-Editoren sind zum Beispiel „Adobe Dreamweaver“ oder „Microsoft Expression Web“. Der erzeugte Quellcode kann angezeigt und bei Bedarf korrigiert werden. Es kann HTML, PHP und CSS erzeugt werden. Diese Editoren sind heute kaum noch gebräuchlich. Sie wurden von Homepage-Baukästen abgelöst.
Vorteile:
Wie bei den selbst programmierten Seiten, aber mit geringerer Einarbeitungszeit. Die Seiten können lokal erstellt werden und werden dann später hochgeladen.
Nachteile:
Mit dem Editor können nur Funktionen umgesetzt werden, die die Programmierer im Editor vorgesehen haben. Der Quellcode mancher Programme ist fehlerhaft und unnötig groß. Das kann zu Darstellungsproblemen in verschiedenen Browsern führen. Außerdem verlängert es die Ladezeit und sorgt für eine schlechtere Platzierung in den Suchergebnissen.
3. Zur Erstellung einen Homepagebaukasten vom Provider nutzen
Wenn ihr einen Webspace bei einem Provider mietet, bietet der meist auch gleich einen Homepagebaukasten an. Anbieter sind zum Beispiel „Jimdo“, „1&1“, „DomainFactory“, „Wix“ oder „Weebly“. Teilweise sind die Angebote kostenlos, beinhalten dann aber keine eigene Domain, so dass der Name des Providers mit in der Adresszeile steht.
Beispiele ohne eigenen Domain:
https://aquarienvereinmoenchroeden.jimdo.com/ erstellt mit dem Baukasten von Jimdo
http://waseralfred.wixsite.com/aquaristikszene-/about erstellt mit dem Baukasten von Wix
Beispiel mit eigener Domain:
https://www.winsener-aquarienverein.de/ erstellt mit dem Baukasten von Wix
Vorteile:
Schneller Ergebnisse, wenige bis keine Vorkenntnisse erforderlich.
Nachteile:
Die technischen und gestalterischen Möglichkeiten sind beschränkt. Ein Umzug der Seite zu einem anderen Provider ist schwierig bis unmöglich. Die Dateien können nur online bearbeitet werden.
4. Website mit einem Content-Management-System (CMS) erstellen
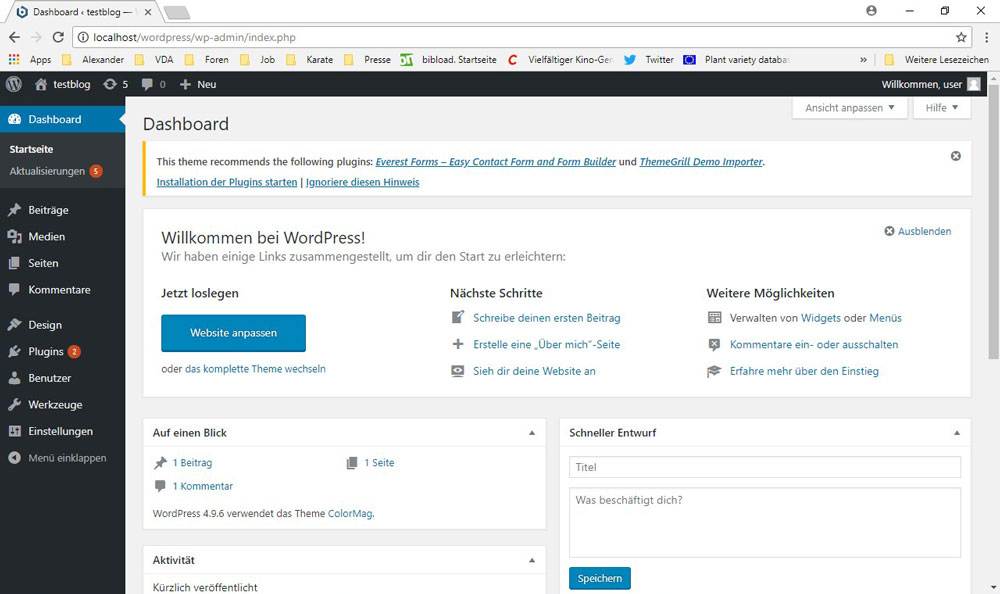
Mit einem Content-Mangement-Systeme (CMS) werden die Websites ebenfalls auf einer grafischen Benutzeroberfläche erstellt. Programmierkenntnisse sind nicht notwendig. Die Inhalte werden online auf dem Server erstellt und die Inhalte in einer Datenbank gespeichert. Wird die Seite aufgerufen, werden die Inhalte aus der Datenbank gelesen und die Seite dynamisch erzeugt. Zu den bekannten CMS-Programmen gehören „Drupal“, „Joomla!“, „Typo 3“ und „Wordpress“. Letzteres ist mit einem Marktanteil von etwa 60% bei den CMS-Systemen am weitesten verbreitet. Ein Drittel aller Websites weltweit wird heute mit „Wordpress“ verwaltet. Vor allem bei Bloggern ist das Programm im Einsatz.
Beispiele für Websites, die mit einem CMS erstellt wurden:
http://www.aquarienfreunde-koblenz.de/ erstellt mit Joomla!
https://zierfischclubbremen.de/ erstellt mit WordPress
http://www.aquarienfreunde-herne-1909.de/ erstellt mit Typo3
Vorteile:
Kenntnisse zum Erstellen von Internetseiten sind nicht erforderlich. Blogbeiträge sind schnell geschrieben und bebildert. Das Layout aller Seiten lässt sich schnell über die Wahl eines neues Templates ändern. Die Inhalte der Website lassen sich leicht verwalten.
Nachteile:
Zusatzfunktionen müssen über Plugins realisiert werden. Die Ladezeiten sind länger als bei reinen html-Seiten, da die Daten erst aus der Datenbank geholt werden. Nicht alle Systeme eignen sich gut für das Erstellen von Websites. „Wordpress“ hat seine Stärken z. B. eher beim Erstellen von Weblogs (Blogs). Das CMS muss ständig aktualisiert und richtig konfiguriert werden. Bei Updates und Umzügen auf andere Server kann es zu Problemen mit den Verbindungen zu den Datenbanken kommen. Einige Systeme haben Sicherheitslücken oder laufen bei großen Datenmengen nicht stabil. Die Anforderungen von dynamischen Seiten an den Webspace sind höher als bei statischen Seiten. Die Seiten können nur im Internet erstellt und bearbeitet werden.
Jetzt rauscht euch der Kopf. Macht nichts! Wer Lust dazu hat, kann sich von null an in das Thema einarbeiten. Mit einer kostenlosen Seite und einem Baukasten bekommt man schnell einen Zugang zur Materie. Vielleicht gibt es auch jemandem im Verein oder im erweiterten Bekanntenkreis, der bereits Erfahrungen mit der Erstellung von Homepages hat und bereit ist euch einen kleinen Crashkurs zu geben.
Wenn euer Verein eine Website hat, lasst doch einen Link in den Kommentaren da und teilt eure Erfahrungen aus der Websiteerstellung und -verwaltung.